WebSocket简介
WebSocket是HTML5的新功能之一。它用于在客户端(例如Web浏览器)和服务器之间双向交换数据,而无需重新加载网页。WebSocket减少了频繁请求数据和网络吞吐量开销。
简而言之,我们要在Web客户端和服务器之间交换数据,
- 没有WebSocket, 我们需要重新加载全部或部分网页。
- 没有WebSocket,如果服务器上有数据,服务器必须等到客户端请求数据
- 使用WebSocket, 我们不需要重新加载网页,因为数据是通过WebSocket交换的。
- 使用WebSocket, 如果服务器上有数据,服务器可以立即发送数据。
WebSocket有两个主要优点:
-网络吞吐量开销
- 没有WebSocket, 要交换数据,客户端需要发出HTTP请求,Server发送HTTP响应。数据包含在HTTP请求或响应中。HTTP请求和响应是增加网络流量的因素之一。
- 使用WebSocket,可以通过WebSocket立即交换数据,从而显着降低网络开销(由于HTTP请求和响应)。
- 没有WebSocket,要从服务器获取数据,客户端需要向服务器发出请求,尽管服务器上可能没有数据。这也是增加网络流量的因素之一。
- 使用WebSocket,要从服务器获取数据,客户端不需要向服务器发出请求。因为服务器可以在数据可用后立即将数据发送到客户端。
-网络延迟
- 没有WebSocket,如果Web服务器有数据要发送到Web客户端,Web服务器必须等待来自Web客户端的请求。数据延迟。
- 使用WebSocket, Web服务器可以随时向Web客户端发送数据,而无需等待来自Web客户端的请求。
- 没有WebSocket,如果我们想要经常获取更新的数据,我们需要经常发出请求(轮询)
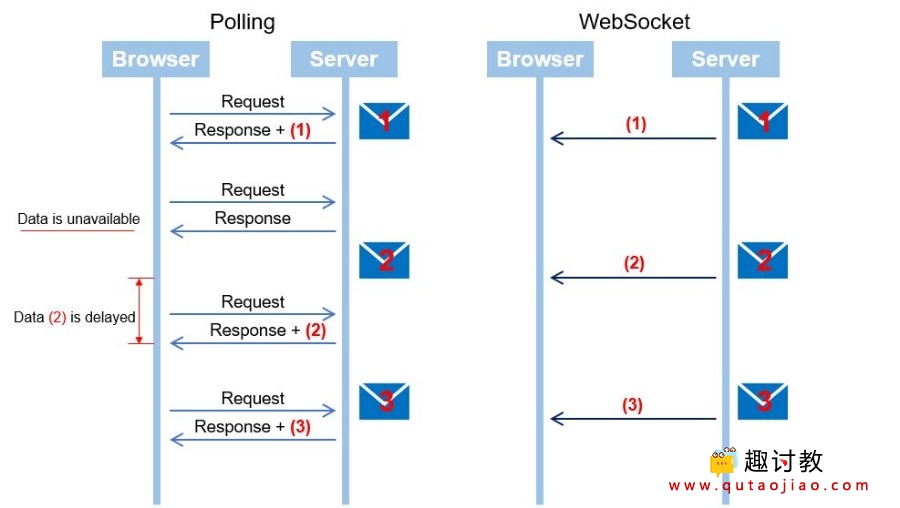
下面的图像显示了频繁请求数据(没有WebSocket)和WebSocket之间的区别。

WebSocket包括两部分:
- WebSocket Sever:在服务器上运行
- WebSocket Client:是基于JavaScript的程序,是Web浏览器上运行的网页的一部分
建立WebSocket连接后,可以在客户端和服务器之间双向发送数据。
为什么服务器可以在使用WebSocket时立即将数据发送到客户端,如果不使用WebSocket则不能?
使用Web浏览器访问网页时:
- Web浏览器(充当客户端)向服务器发出HTTP请求,创建连接(TCP连接)。
- 服务器将HTTP响应发送到Web浏览器。
- 客户端收到响应(网页)时关闭连接
- 由于连接已关闭,因此除非客户端再次发出HTTP请求,否则服务器无法向客户端发送数据。
如果使用WebSocket,则会创建并维护另一个连接。因此,Server可以随时向客户端发送数据,反之亦然,无需再次发出HTTP请求。
WebSocket PHPoC
内置了Web和WebSocket服务器。
WebSocket客户端
WebSocket客户端代码是JavaScript代码,是网页的一部分。该网页存储在PHPoC设备(Web服务器)中。Web浏览器从PHPoC设备加载网页。在Web浏览器中,运行JavaScript代码以创建WebSocket客户端并建立与WebSocket服务器的连接。
WebSocket服务器端
WebSocket服务器代码是PHPoC代码。它存储在PHPoC设备中并在系统循环中运行。
当创建Web浏览器和PHPoC设备之间的WebSocket连接时,可以通过WebSocket双向交换数据。该数据可用于:
- 实时监控传感器/设备(服务器向客户端发送数据)
- 实时控制执行器/设备(客户端向服务器发送数据)
在上面得讲解中,服务器和客户端表示的意思:
服务器:服务器或PHPoC设备
客户端:Web浏览器上的Web客户端



















