本教程展示了如何构建一个带有滑块来控制 LED 亮度的 ESP32 Web 服务器。您将学习如何将滑块添加到您的 Web 服务器项目,获取其值并将其保存在 ESP32 可以使用的变量中。我们将使用该值来控制PWM 信号的占空比并改变 LED 的亮度。例如,您可以代替 LED 来控制伺服电机。

此外,您还可以修改本教程中的代码,将滑块添加到您的项目中,以设置阈值或您需要在代码中使用的任何其它值。
项目概况

- ESP32 托管一个 Web 服务器,该服务器用于显示带有滑块的网页;
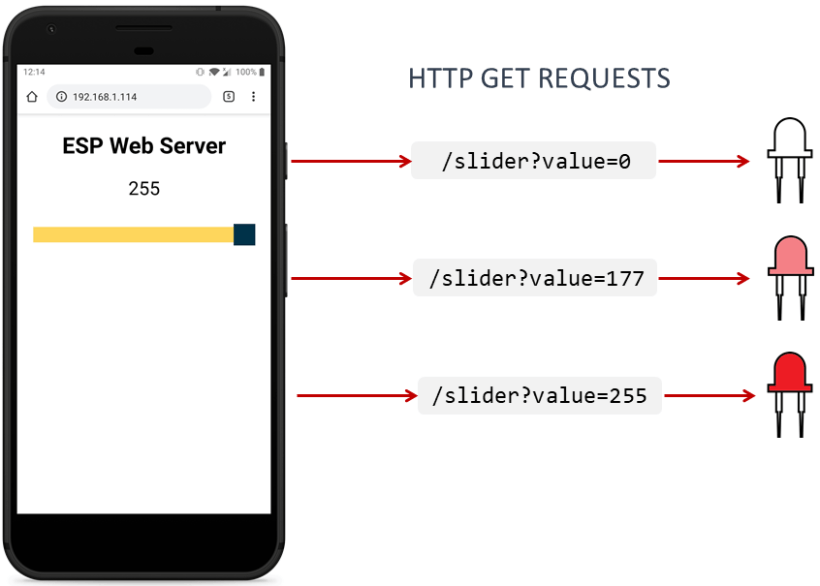
- 当您移动滑块时,您会使用新的滑块值向 ESP32 发出 HTTP 请求;
- HTTP 请求采用以下格式:GET/slider?value=SLIDERVALUE, 其中滑块值是 0 到 255 之间的数字。您可以修改滑块以包含任何其它范围;
- 从 HTTP 请求中,ESP32 获取滑块的当前值;
- ESP32 根据滑块值调整 PWM 占空比;
- 这对于控制 LED 的亮度(正如我们将在本例中所做的那样)、伺服电机、设置阈值或其它应用程序很有用。
准备条件
在继续此项目之前,请确保检查以下先决条件。
Arduino IDE
我们将使用 Arduino IDE 对 ESP32 板进行编程,因此在继续本教程之前,请确保您已在 Arduino IDE 中安装了 ESP32 板。
异步 Web 服务器库
我们将使用以下库构建 Web 服务器,点击以下链接下载库:
这些库无法通过 Arduino Library Manager 安装,因此您需要将库文件复制到 Arduino Installation Libraries 文件夹。或者,在您的 Arduino IDE 中,您可以转到 Sketch > Include Library > Add .zip Library 并选择您刚刚下载的库。
代码
以下代码使用 Web 服务器上的滑块控制 ESP32 内置 LED 的亮度。换句话说,您可以使用滑块更改 PWM 占空比。例如,这可用于控制 LED 亮度或控制伺服电机。
将代码复制到您的 Arduino IDE。插入您的网络凭据,代码将直接运行:
代码如何运作
继续阅读以了解代码的工作原理或跳到下一部分。
导入库
首先,导入所需的库:WiFi,ESPAsyncWebServer和ESPAsyncTCP用于构建 Web 服务器:
#include <WiFi.h> #include <AsyncTCP.h> #include <ESPAsyncWebServer.h>
设置您的WIFI网络凭据
在以下变量中更改WIFI热点连接信息,以便 ESP32 可以连接到您的本地网络。
const char* ssid = "REPLACE_WITH_YOUR_SSID"; const char* password = "REPLACE_WITH_YOUR_PASSWORD";
变量定义
我们将控制 ESP32 内置 LED 的亮度。内置 LED 对应于通用输入输出接口 2. 保存我们要控制的GPIO输出variable。
这滑块值变量将保存滑块值。在开始时,它被设置为零。
String sliderValue = "0";
设置 PWM 属性
以下几行定义了控制 LED 的 PWM 属性。
// setting PWM properties const int freq = 5000; const int ledChannel = 0; const int resolution = 8;
我们将使用 8 位分辨率,这意味着您可以使用 0 到 255 之间的值来控制 LED 亮度。
输入参数
这PARAM_INPUT当滑块移动时,变量将用于“搜索”ESP32 收到的请求中的滑块值。(记住:ESP32 会收到这样的请求GET/slider?value=SLIDERVALUE)
const char* PARAM_INPUT = "value";
它会搜索价值在 URL 上并获取分配给它的值。
构建网页
现在让我们进入 Web 服务器页面。

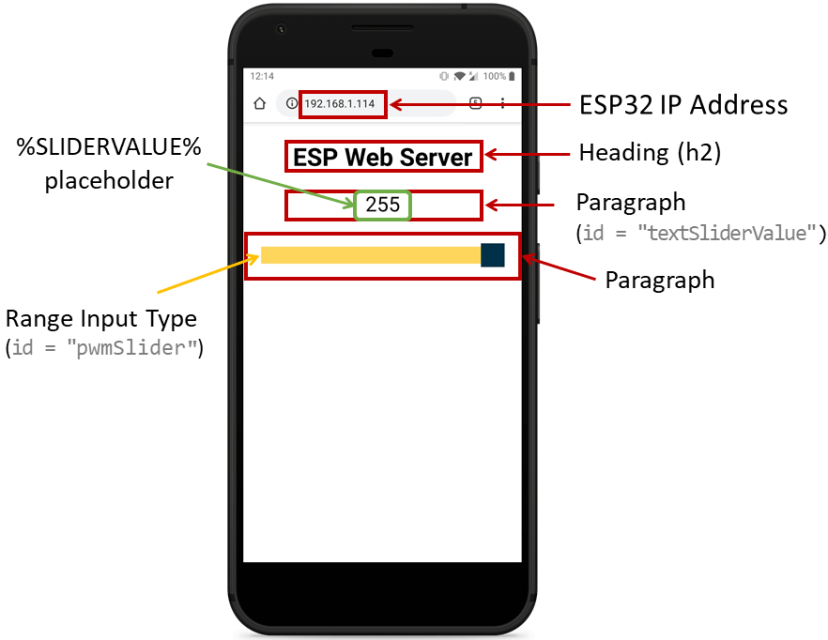
这个项目的网页非常简单。它包含一个标题、一个段落和一个类型范围的输入。
让我们看看网页是如何创建的。
所有包含样式的 HTML 文本都存储在index_htmlvariable。现在我们将浏览 HTML 文本并查看每个部分的作用。
以下<meta>标记使您的网页在任何浏览器中都能响应。
<meta name="viewport" content="width=device-width, initial-scale=1"><title> </title>标签之间是我们的网络服务器的标题。标题是显示在 Web 浏览器选项卡上的文本。
风格
在<style></style>标签之间,我们添加了一些 CSS 来设置网页的样式。
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
h2 {font-size: 2.3rem;}
p {font-size: 1.9rem;}
body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
.slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C;
outline: none; -webkit-transition: .2s; transition: opacity .2s;}
.slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;}
.slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; }
</style>基本上,我们将 HTML 页面设置为在没有边距的块中显示 Arial 字体的文本,并在中心对齐。
html {font-family: Arial; display: inline-block; text-align: center;}以下行设置标题的字体大小 (h2) 和段落 (p)。
h2 {font-size: 2.3rem;}
p {font-size: 1.9rem;}设置 HTML 正文属性。
body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
以下行自定义滑块:
.slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C;
outline: none; -webkit-transition: .2s; transition: opacity .2s;}
.slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;}
.slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; }HTML 正文
<body></body>标签内是我们添加网页内容的地方。
< h2></h2>标签将标题添加到网页。在本例中为“ESP Web Server”文本,但您可以添加任何其它文本。
<h2>ESP Web Server</h2>
第一段将包含当前滑块值。该特定的 HTML 标记具有分配给它的 id textSliderValue,以便我们以后可以引用它。
<p><span id="textSliderValue">%SLIDERVALUE%</span></p>
这%滑块值%是滑块值的占位符。当它发送到浏览器时,这将被 ESP32 替换为实际值。当您第一次访问浏览器时,这对于显示当前值很有用。
创建滑块
要在 HTML 中创建滑块,请使用<input>标记。<input>标签指定用户可以输入数据的字段。
输入类型多种多样。要定义滑块,请使用“ type ”属性和“ range ”值。在滑块中,您还需要使用“ min ”和“ max ”属性定义最小和最大范围(在这种情况下,0和255, 分别)。
<p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="255" value="%SLIDERVALUE%" step="1" class="slider"></p>
您还需要定义其它属性,例如:
- step属性指定有效数字之间的间隔。在我们的例子中,它设置为1;
- 设置滑块样式的类(类=“滑块”);
- 用于更新网页上显示的当前位置的id ;
- 调用函数的onchange属性 (updateSliderPWM(这个)) 在滑块移动时向 ESP32 发送 HTTP 请求。这这个关键字是指滑块的当前值。
将 JavaScript 添加到 HTML 文件
接下来,您需要使用<script>和</script>标记将一些 JavaScript 代码添加到您的 HTML 文件中。您需要添加更新滑块PWM()该函数将使用当前滑块值向 ESP32 发出请求。
<script>
function updateSliderPWM(element) {
var sliderValue = document.getElementById("pwmSlider").value;
document.getElementById("textSliderValue").innerHTML = sliderValue;
console.log(sliderValue);
var xhr = new XMLHttpRequest();
xhr.open("GET", "/slider?value="+sliderValue, true);
xhr.send();
}
</script>下一行通过其 id 获取当前滑块值并将其保存在滑块值JavaScript 变量。之前,我们将滑块的 id 分配给PWM滑块. 所以,我们得到它如下:
var sliderValue = document.getElementById("pwmSlider").value;之后,我们设置滑块标签(其 id 为文本滑块值) 到保存在滑块值variable。
最后,发出HTTP GET 请求。
var xhr = new XMLHttpRequest();
xhr.open("GET", "/slider?value="+sliderValue, true);
xhr.send();例如,当滑块位于0时,您对以下 URL 发出 HTTP GET 请求:
http://ESP-IP-ADDRESS/slider?value=0
当滑块值为 200 时,您将在以下 URL 上收到请求。
http://ESP-IP-ADDRESS/slider?value=200
这样,当 ESP32 收到 GET 请求时,它可以检索 URL 中的 value 参数并相应地控制 PWM 信号,我们将在下一节中介绍
处理器
现在,我们需要创建处理器()函数,当您第一次在浏览器中访问它时,它将用当前滑块值替换我们 HTML 文本中的占位符。
// Replaces placeholder with button section in your web page
String processor(const String& var){
//Serial.println(var);
if (var == "SLIDERVALUE"){
return sliderValue;
}
return String();
}当请求网页时,我们检查 HTML 是否有任何占位符。如果它找到%SLIDERVALUE%占位符,我们返回保存在滑块值variable。
setup()
在里面 setup() ,初始化串行监视器以进行调试。
Serial.begin(115200);
配置前面定义的 LED PWM 属性。
ledcSetup(ledChannel, freq, resolution);
将通道附加到您要控制的 GPIO。
ledcAttachPin(output, ledChannel);
将 PWM 信号的占空比设置为保存在滑块值(当 ESP32 启动时,它被设置为 0)。
ledcWrite(ledChannel, sliderValue.toInt());
连接到本地网络并打印 ESP32 IP 地址。
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP Local IP Address
Serial.println(WiFi.localIP());处理请求
最后,添加下一行代码来处理 Web 服务器。
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// Send a GET request to <ESP_IP>/slider?value=<inputMessage>
server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=<inputMessage>
if (request->hasParam(PARAM_INPUT)) {
inputMessage = request->getParam(PARAM_INPUT)->value();
sliderValue = inputMessage;
ledcWrite(ledChannel, sliderValue.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});当我们在根 URL 上发出请求时,我们发送存储在index_html变量中。我们还需要通过处理器函数,它将用正确的值替换所有占位符。
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});我们需要另一个处理程序来保存当前滑块值并相应地设置 LED 亮度。
server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=<inputMessage>
if (request->hasParam(PARAM_INPUT)) {
inputMessage = request->getParam(PARAM_INPUT)->value();
sliderValue = inputMessage;
ledcWrite(ledChannel, sliderValue.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});基本上,我们通过以下几行获得滑块值:
if (request->hasParam(PARAM_INPUT)) {
inputMessage = request->getParam(PARAM_INPUT)->value();
sliderValue = inputMessage;然后,使用更新 LED 亮度(PWM 占空比)LEDCWrite()函数接受您要控制的通道和值作为参数。
ledcWrite(ledChannel, sliderValue.toInt());最后,启动服务器。
server.begin();因为这是一个异步 Web 服务器,所以我们不需要在 loop() .
void loop(){
}这几乎就是代码的工作方式。
上传代码
现在,将代码上传到您的 ESP32。确保您选择了正确的板和 COM 端口。
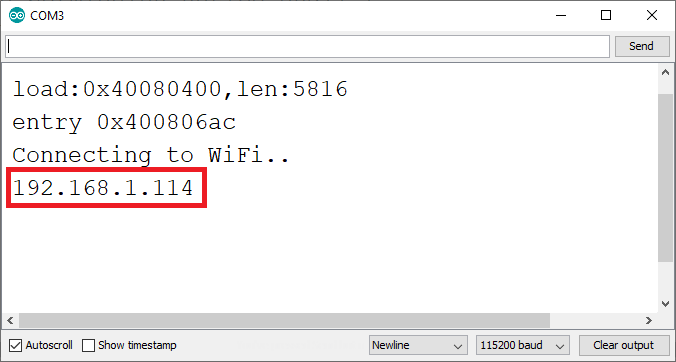
上传后,以 115200 的波特率打开串口监视器,按下 ESP32 的复位按钮。ESP32 IP 地址应打印在串行监视器中。

网络服务器演示
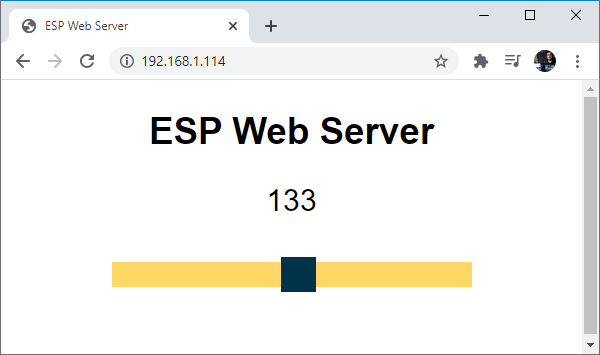
打开浏览器并输入 ESP32 IP 地址。您的 Web 服务器应显示滑块及其当前值。

移动滑块,可以看到 ESP32 内置 LED 的亮度增加和减少。
总结
通过本教程,您学习了如何向 Web 服务器项目添加滑块,并在 ESP32 可以使用的变量中获取和保存其值。例如,我们正在控制一个 PWM 信号来控制 LED 的亮度。例如,您可以控制伺服电机,而不是 LED。
此外,滑块还可用于设置阈值或您需要设置的任何其它值,然后由 ESP32 用于决定某些事情。





















这是什么情况
有一个头文件找不到,你升级一下asnyTCP的库试试
怎么升级
https://github.com/me-no-dev/AsyncTCP
请问,为什么我打得开浏览器滑块,但是led亮度并不会随之增减
看一下PWM输出IO口有没有对应
666