在本教程中,我们将向您展示如何将 1.8 TFT 显示屏与 Arduino 一起使用。您将学习如何连接显示器、编写文本、绘制形状和在屏幕上显示图像。

1.8 TFT 显示屏介绍
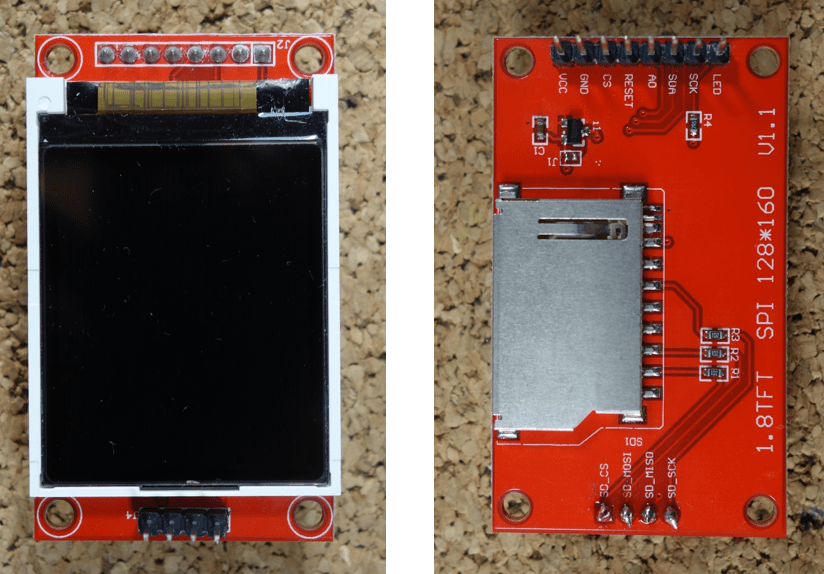
1.8 TFT 是一款彩色显示屏,具有 128 x 160 个彩色像素。显示器可以从 SD 卡加载图像——它的背面有一个 SD 卡插槽。下图显示了屏幕的正面和背面视图。

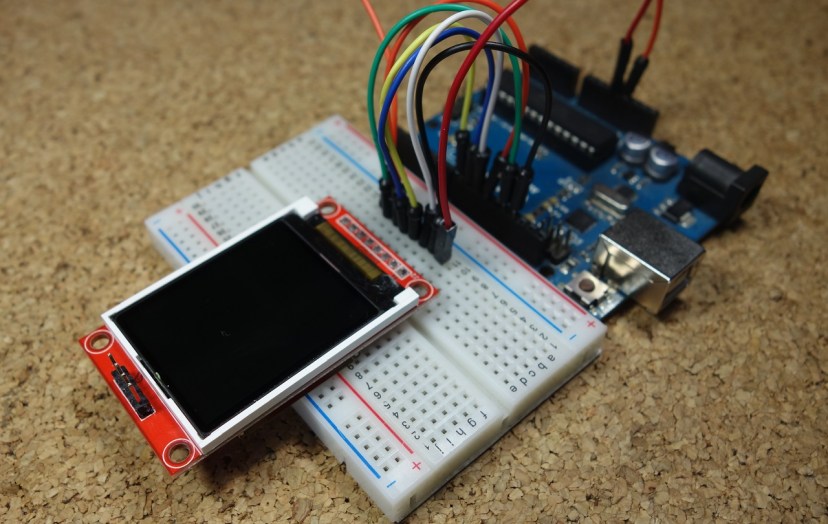
该模块使用 SPI 通信 – 请参阅下面的接线。为了控制显示器,我们将使用 TFT 库,该库已包含在 Arduino IDE 1.0.5 及更高版本中。
引脚接线
下表显示了 Arduino UNO 的 1.8 TFT 接线。
| 1.8 TFT显示屏 | 连接到Arduino Uno |
| LED | 3.3 V |
| SCK | 13 |
| SDA | 11 |
| A0 或 DC | 9 |
| RESET | 8 |
| CS | 10 |
| GND | GND |
| VCC | 5 V |
注意:不同的Arduino板具有不同的SPI引脚。如果您使用的是其他Arduino板,请查看Arduino官方文档。
初始化显示
TFT显示器通过SPI通信与Arduino通信,因此您需要在代码中包含SPI库。我们还使用 TFT 库在显示器上书写和绘图。
#include <TFT.h>
#include <SPI.h>然后,您需要定义 CS、A0(或 DC)和 RST 引脚:
#define cs 10
#define dc 9
#define rst 8创建一个名为 TFTscreen 的库实例:
TFT TFTscreen = TFT(cs, dc, rst);最后,在 setup() 中,您需要初始化库:
TFTscreen.begin();显示文本
要在显示屏上书写文本,您可以自定义屏幕背景颜色、字体大小和颜色。
要设置背景颜色,请使用:
TFTscreen.background(r, g, b);其中,r、g 和 b 是给定颜色的 RGB 值。要选择字体颜色:
TFTscreen.stroke(r, g, b);
要设置字体大小:
TFTscreen.setTextSize(2);您可以增加或减少作为参数给出的数字,以增加或减少字体大小。
最后,要在显示屏上绘制文本,请使用以下行:
TFTscreen.text("Hello, World!", x, y);其中“Hello, World!”是要显示的文本,(x,y)坐标是要开始在屏幕上显示文本的位置。
使用方法
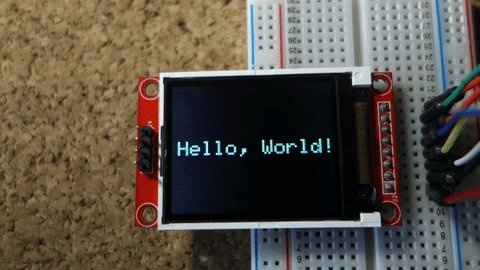
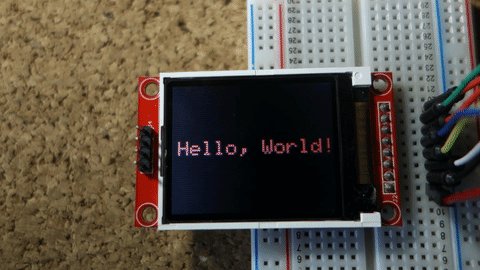
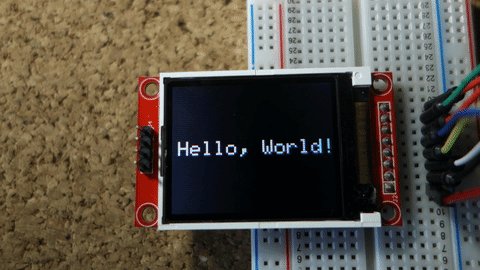
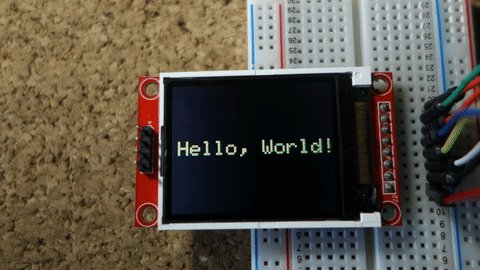
以下示例在屏幕中间显示“Hello, World!”,并且每 200 毫秒更改一次字体颜色。
将以下代码复制到Arduino IDE并将其上传到Arduino开发板。
// include TFT and SPI libraries
#include <TFT.h>
#include <SPI.h>
// pin definition for Arduino UNO
#define cs 10
#define dc 9
#define rst 8
// create an instance of the library
TFT TFTscreen = TFT(cs, dc, rst);
void setup() {
//initialize the library
TFTscreen.begin();
// clear the screen with a black background
TFTscreen.background(0, 0, 0);
//set the text size
TFTscreen.setTextSize(2);
}
void loop() {
//generate a random color
int redRandom = random(0, 255);
int greenRandom = random (0, 255);
int blueRandom = random (0, 255);
// set a random font color
TFTscreen.stroke(redRandom, greenRandom, blueRandom);
// print Hello, World! in the middle of the screen
TFTscreen.text("Hello, World!", 6, 57);
// wait 200 miliseconds until change to next color
delay(200);
}
这是 1.8 TFT 显示屏上的“Hello, World!”文字。

显示形状
TFT 库提供了在显示器上绘制形状的有用功能:
- TFTscreen.point(x, y) – 显示 (x, y) 坐标处的点
- TFTscreen.line(xStart, yStart, xEnd, yEnd) – 绘制一条从 (xStart, yStart) 开始到 (xEnd, yEnd) 结束的线
- TFTscreen.rect(xStart, yStart, width, height) – 绘制一个左上角位于 (xStart, yStart) 的矩形,其宽度和高度定义
- TFTscreen.circle(x, y, radius) – 绘制一个圆心位于 (x, y) 处,半径指定
使用方法
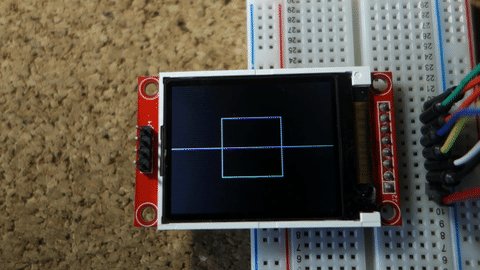
以下示例显示多个形状。每次代码通过循环时,形状都会改变颜色。
将以下代码复制到Arduino IDE并将其上传到Arduino开发板。
以下是显示屏上的形状:
显示图像
1.8 TFT 显示屏可以从 SD 卡加载图像。要从 SD 卡读取数据,请使用 Arduino IDE 软件中已包含的 SD 库。按照以下步骤在显示屏上显示图像:
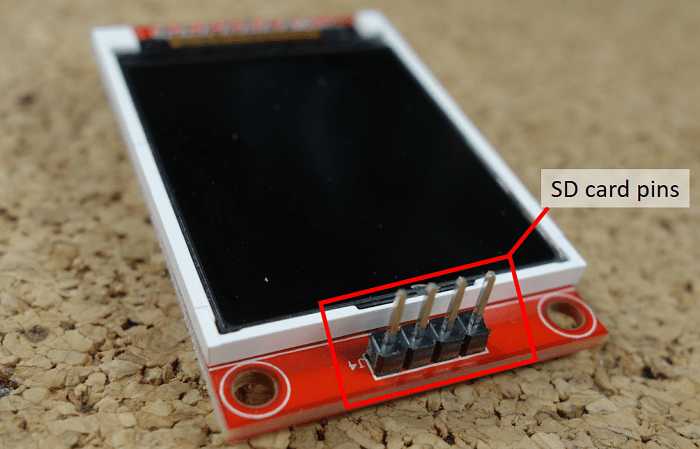
1) SD卡的接头引脚。显示引脚对面有四个引脚,如下图所示。

2) 显示器可以加载大于或小于显示尺寸 (160 x 128 px) 的图像,但为了获得更好的效果,请将图像大小编辑为 160 x 128 px。
3) 图像应为 .bmp 格式。为此,您可以使用照片编辑软件并将图像保存为 .bmp 格式。
4) 将图像复制到 SD 卡,并将其插入显示器背面的 SD 卡插槽中。
5) 按照下表将 SD 卡引脚连接到 Arduino:
| TFT 显示屏上的 SD 卡 | 连接到Arduino Uno |
| CS | 4 |
| MOSI | 11 |
| MISO | 12 |
| SCK | 13 |
显示器和SD卡都支持SPI通信,因此Arduino上的引脚有两个连接。
6) 在Arduino IDE中,转到文件>示例>TFT>Arduino>TFTBitmaLogo。
7) 编辑代码,使其搜索您的图像。将“arduino.bmp”替换为映像的名称:
// now that the SD card can be access, try to load the image file
logo = TFTscreen.loadImage("arduino.bmp");8) 将代码上传到您的 Arduino。
注意:有些人在尝试从 SD 卡读取时发现此显示器有问题。我们不知道为什么会这样。事实上,我们测试了几次,效果很好,然后,当我们准备录制以向您展示最终结果时,显示器不再识别 SD 卡——我们不确定这是否是 SD 卡座的问题没有与 SD 卡建立正确的连接。但是,我们确信这些说明有效,因为我们已经对其进行了测试。
总结
在本教程中,我们向您展示了如何将 1.8 TFT 显示屏与 Arduino 一起使用:显示文本、绘制形状和显示图像。使用此显示,您可以轻松地为您的项目添加一个漂亮的可视化界面。




















不错
感谢支持
好欸!
good
好
good
学习
谢谢,帮助很大!
好
好极了
写的真好
快
A
不错
6
博主写的很专业,第一次使用TFT显示屏,体验还是不错的
感谢你做出的贡献
good
不错不错
?
好
..